| Lesson 2 | Web Interaction Model |
| Objective | Review the Web Interaction model. |
Review the Web Interaction Model
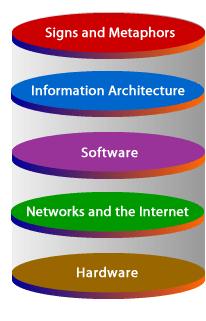
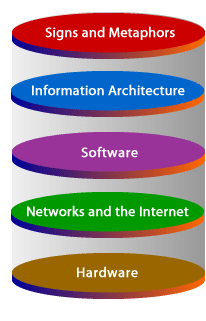
The Web Interaction Model provides you with one way of understanding how web processes work together. This model accounts not only for hardware, software, and networks, but also for the user's experience. The "Web Interaction Model" is based on the idea of a series of layers operating dynamically, with each layer responding to input and data from the other layers.
Web Interaction Model:

- Signs are visual markings or sounds that present information and metaphors cue users about the functionality of the site through the use of icons or images. Together, Signs and Metaphors create the look and feel of the site.
- Information Architecture organizes Signs and Metaphors into a cohesive structure. In addition, it lays down the path for navigating through the site.
- Software comprises underlying components (applications) that enable the display of Signs and Metaphors. In addition, software creates, stores, and manages all resources available over the Web.
- A network is a series of computers that communicate with each other. Common protocols used on the Internet are TCP, IP, HTTP, FTP, and SMTP (the Internet email protocol).
- Hardware includes the user's computer equipment, also
1) Web servers, 2) database servers, 3) mail servers, 4) domain name servers, and 5) firewall servers.
On the network side, hardware includes fiber optic cables, routers, hubs, and other network equipment.
Signs are Visual Markings or Sounds that present Information
"Signs" in the context of web design are visual markings or sounds that present information that cue users about the functionality of the website. They can be used to help users understand how to navigate the site, what actions they can take, and what information is available.
Some common types of signs used in web design include:
The use of signs in web design can help to improve the usability of a website by making it easier for users to understand how the site works and what they can do. This can lead to increased user satisfaction and engagement, as well as improved conversion rates. Here are some additional tips for using signs effectively in web design:
- Icons: Icons are small, graphical representations of objects, actions, or concepts. They are often used to represent links, buttons, and other elements on a website.
- Labels: Labels are text descriptions that provide more information about an icon or other element on a website.
- Tooltips: Tooltips are small, pop-up windows that appear when a user hovers their mouse over an icon or other element on a website. They provide additional information about the element.
- Sounds: Sounds can be used to provide feedback to users, such as when they click on a link or submit a form. They can also be used to create a more engaging and immersive user experience.
The use of signs in web design can help to improve the usability of a website by making it easier for users to understand how the site works and what they can do. This can lead to increased user satisfaction and engagement, as well as improved conversion rates. Here are some additional tips for using signs effectively in web design:
- Use clear and concise labels.
- Make sure that tooltips are informative and helpful.
- Use sounds that are appropriate for the context of the website.
- Don't overuse signs. Too many signs can be overwhelming and distracting.

Signs, Metaphors, Networks and Hardware
Signs are visual markings or sounds that present information and metaphors cue users about the functionality of the site through the use of icons or images. Together, Signs and Metaphors create the look and feel of the site. Information Architecture organizes Signs and Metaphors into a cohesive structure. In addition, it lays down the path for navigating through the web site.
- Software: Software comprises underlying components which make up applications which enable the display of signs and metaphors. In addition, software creates, stores, and manages all resources available over the Web.
- Network and the Internet: A network is a series of computers that communicate with each other. Common protocols used on the Internet are TCP, IP, HTTP, FTP, and SMTP (the Internet email protocol).
- Hardware: Hardware includes the user's computer equipment, also
- Web servers,
- database servers,
- mail servers,
- domain name servers, and
- firewall servers.
On the network side, hardware includes modems, routers, hubs, and other network equipment; phone lines; and data lines (DSL, T1, OC12, etc.).
Programmers are confronted by a series of challenges when they design interactive web programs and web interactions take place by means of web browsers. With browsers, consumers can navigate among the various stages of a dialog or website. In turn, Web services can fault in frustrating and inexplicable ways. The quickening transition from Web scripts to Web services lends these problems immediacy. To address this programming problem, we develop a foundational model of "web interactions" and use it to formally describe two classes of errors. The model suggests techniques for detecting both classes of errors. For one class we present an incrementally checked record type system, which effectively eliminates these errors. For the other class, we introduce a dynamic safety check, which catches the mistakes relative to simple annotations of the programmers.
Limitations of the Web Interaction Model
You should keep in mind that there is overlap between the layers of the model. Each layer represents a discrete element of the Web.
In some cases, elements support the layers above them, but in all cases, each layer is affected by the others. This model makes distinctions among the elements of the Web, so you can consider your options for each element independently when you are clarifying your Web site needs. Your organization's business goals should drive the choices made at each layer. When planning a Web site, examine multiple elements. Consult all team members for input in their area of expertise. End user satisfaction is affected by every component and layer of your Web site. The next lesson provides a review of the Web Development Process Model.
In some cases, elements support the layers above them, but in all cases, each layer is affected by the others. This model makes distinctions among the elements of the Web, so you can consider your options for each element independently when you are clarifying your Web site needs. Your organization's business goals should drive the choices made at each layer. When planning a Web site, examine multiple elements. Consult all team members for input in their area of expertise. End user satisfaction is affected by every component and layer of your Web site. The next lesson provides a review of the Web Development Process Model.
What Is Interaction Design?
Mobile interaction design can be a somewhat confusing term for those just beginning their careers in interface design. Often used interchangeably, interaction design and interface design are completely different concepts, and it is important not to mistake one for the other. In fact, the two ideas can appear to be so similar that a casual reading of this text could make it seem as if we are confusing the two as well. They have separate definitions, however, and although they do work together to achieve the same goal, they are actually quite different. Interface design involves the technical pieces and intricate design language created and mandated by a platform developer for use in a specific operating system. On a popular mobile system such as Android, this includes standards such as using Roboto as a system font or applying the Holo Light or Dark visual theme styles that specify suggested color, font size, line height, or other properties of phone interfaces. Apple has its own carefully defined set of interface design standards.