| Lesson 6 | Software |
| Objective | Software Layer and Components |
Software Layer and Components
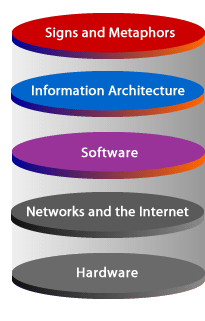
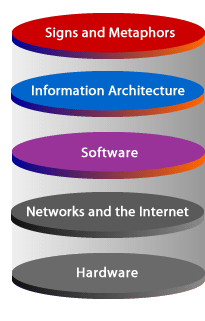
The third layer of the Web Interaction Model is software. Software provides the underlying components that enable the display of Signs and Metaphors. It provides the structure needed to establish a site's Information Architecture. Various types of software are used for creating and managing resources available to users over the Internet. This lesson examines the ways software supports the various layers of the "Web Interaction Model". You will not be expected to know every application in detail, but you should feel comfortable understanding the types of software available and their general capabilities. The diagram below illustrates the third layer of the Web Interaction Model:


| Signs and Metaphors | Signs are visual markings or sounds that present information. Metaphors cue users about the functionality of the site through the use of icons or images. Together, Signs and Metaphors create the look and feel of the site. |
| Information Architecture | Information Architecture organizes Signs and Metaphors into a cohesive structure. In addition, it lays down the path for navigating through the site. |
| Software | Software comprises underlying components (applications) that enable the display of Signs and Metaphors. In addition, software creates, stores, and manages all resources available over the Web. |
| Networks and the Internet: | Networking hardware (Switches, Firewalls,) for client server communication |
| Hardware: | Cloud, Hybrid cloud, Servers, PCs |
Web Interaction Models used to ceate Flow
Interaction models can be used to create workflows for the information architecture (IA) of a website.
In fact, they play a complementary role in guiding how users navigate, discover, and interact with content.
Here's how they align:
🔷 What is an Interaction Model?
An interaction model describes how users interact with a system — including:
🔶 What is Information Architecture?
Information architecture is about:
✅ How Interaction Models Support IA Workflow
Here's how they align:
🔷 What is an Interaction Model?
An interaction model describes how users interact with a system — including:
- Navigation flows
- Page-to-page transitions
- Input and response mechanisms
- Behavioral expectations (e.g., what clicking a button should do)
🔶 What is Information Architecture?
Information architecture is about:
- Organizing content logically (hierarchies, taxonomies, metadata)
- Structuring navigation systems (menus, breadcrumbs, sitemaps)
- Ensuring findability and usability of content
✅ How Interaction Models Support IA Workflow
| Purpose | How Interaction Models Help IA |
|---|---|
| Define Navigation Paths | Model how users flow from a homepage to deeper content (e.g., via personas and tasks) |
| Prioritize Information | Map out what content or features are accessed most often and streamline their availability |
| Optimize Task Flows | Illustrate steps users take to complete actions like signing up, searching, or checking out |
| Reveal Gaps or Conflicts | Identify missing content, illogical groupings, or UX friction in the structure |
| Support Responsive IA | Visualize differences in navigation and behavior across mobile vs desktop experiences |


