Information Architecture and the Web Interaction Model
Information Architecture (IA) and the Web Interaction Model are related in that IA is one of the key components of the Web Interaction Model.
The Web Interaction Model is a conceptual framework that describes the interaction between users and web-based systems. It consists of four components: Users, User Interface, Information Architecture, and Functionality.
Information Architecture, in particular, is concerned with the organization and structuring of information within the web-based system. It includes content, data, and metadata and aims to create a structure that is easy to understand and navigate for the user. IA is essential to the overall user experience of the system, as it impacts the ease of use and findability of information.
In the Web Interaction Model, IA is an important component that supports the user interface and functionality of the system. It provides a foundation for the user interface design, ensuring that the interface is organized and structured in a way that is easy to use and understand. IA also supports the functionality of the system by ensuring that the data and content are organized in a way that is optimized for the system's features and capabilities. Overall, Information Architecture is an integral part of the Web Interaction Model, as it supports the other components of the model and contributes to the overall success of the web-based system.
In the Web Interaction Model, IA is an important component that supports the user interface and functionality of the system. It provides a foundation for the user interface design, ensuring that the interface is organized and structured in a way that is easy to use and understand. IA also supports the functionality of the system by ensuring that the data and content are organized in a way that is optimized for the system's features and capabilities. Overall, Information Architecture is an integral part of the Web Interaction Model, as it supports the other components of the model and contributes to the overall success of the web-based system.

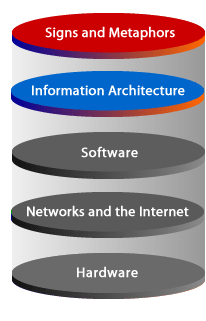
| Signs and Metaphors | Images, icons, colors, sounds, implied comparisons. |
| Information Architecture | Structure, navigation |
| Third layer, Software | Software combines function and design, allowing the user to view and interact with the first two layers. Software includes languages, applications, databases, and bundled software solutions. |
Information Architecture Models and examples
Navigation design accounts for the visual way of finding components (menus, links, sites, and pages) that help users understand how to interact with web sites and portals and what types of information is available. Options for implementing navigation differ based on the framework for your sites and intranet.
Information architecture modeling elements
Information architecture elements are secondary components to navigation design that compliment building blocks. The following components should be considered when selecting, planning, and implementing navigational design for global, hub, or local navigation.
- Site hierarchy: Use hubs and visual layouts to establish visual hierarchy
- Security: Data governance, administration and editing privileges
- Taxonomy: Record management, compliance requirements